En este código podemos usar diferentes tipos de fuentes y combinarlas con los atributos de Style, como en este ejercicio. Para ello usamos el atributo style="font-family:Garamond" donde al final colocamos el nombre de la fuente que deseamos utilizar.
En este sitio podemos ver una lista de fuentes disponibles.
Color de fuente en HTML
Publicado por
D G Blog
en
11:34
|
En este sitio podemos ver los colores disponibles para nuestros estilos de Fuente
Tamaño de Texto en HTML
Publicado por
D G Blog
en
11:04
|
Una manera practica de cambiar el tamaño del texto a un documento HTML es usando la etiqueta <p style = "font-size: 12px"> En donde el numero representa la cantidad de pixeles de nuestro texto. De este modo podemos usar diferentes tamaños de texto escribiendo su numero de pixeles.
Colocar comentarios en HTML
Publicado por
D G Blog
en
10:53
|
Esta parte tan sencilla muestra la creación de comentarios, acompañados con la etiqueta <!-- -->, sirven mas que nada para colocarlo dentro del código y escribir lo que hace esa parte sin que aparezca en el navegador.
Aprendiendo a colocar listas dentro de una lista en HTML
Publicado por
D G Blog
en
10:36
|
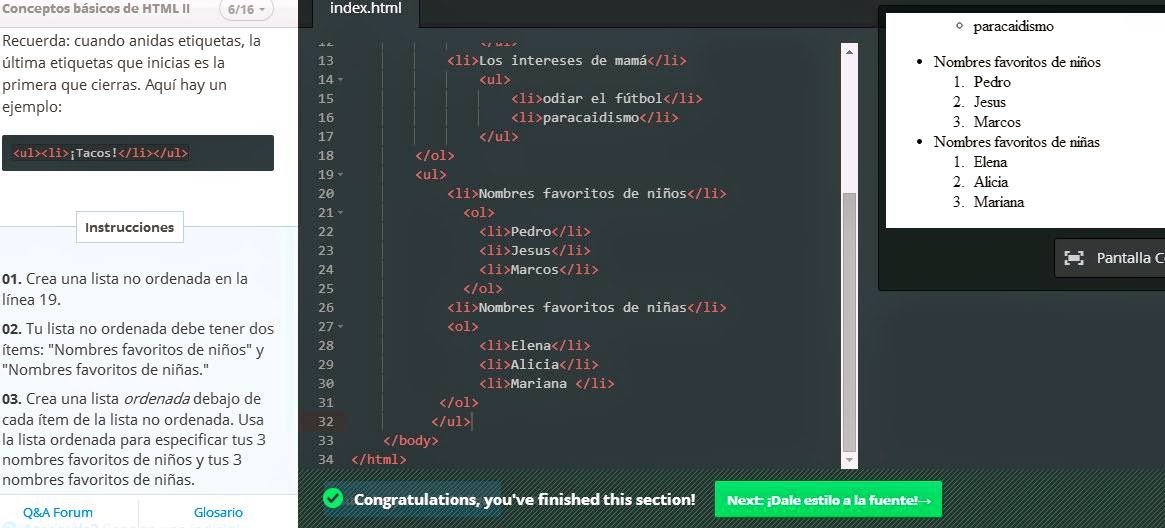
Algo un poco mas enredado el de colocar listas dentro de una, pero es sencillo, basta seguir la sintaxis para darse cuenta como va estructurado este código. En este caso se uso un ejemplo en donde se coloca una numeración al principio y después unas listas con viñetas, posteriormente hay que hacer lo contrario, colocar unas viñetas y a cada una una serie de numeración. Solo fue cuestión de seguir el código de arriba de ejemplo.
Prueba Superada :)
Prueba Superada :)
Aprendiendo Listas no ordenadas en HTML
Publicado por
D G Blog
en
10:20
|
El siguiente paso el de las listas que no llevan numeración, solo viñetas, por igual muy sencilla ya que lleva la misma estructura que las anteriores y lo único que cambia es la etiqueta <ol> pasa a ser <ul>. Este simple cambio transforma los números en viñetas.
Prueba Superada :)
Prueba Superada :)
Aprendiendo a crear una lista ordenada en HTML
Publicado por
D G Blog
en
10:10
|
La interfaz de esta plataforma es muy interactiva, en el panel izquierdo muestra una breve explicación de la lección y después un ejercicio que hay que realizar, en este caso explica hacer listas ordenadas para lo cual dado a su sencillez no se me hizo nada complicado.
Para crear listas numeradas se utilizo la etiqueta <ol> y luego la etiqueta <li> para definir la lista. Así de sencillo. Prueba completada :)
Para crear listas numeradas se utilizo la etiqueta <ol> y luego la etiqueta <li> para definir la lista. Así de sencillo. Prueba completada :)
Conociendo Plataformas Online para aprender a Programar
Publicado por
D G Blog
en
9:56
|
Confieso que poco me ha gustado la idea de programar, de hecho ni siquiera he estado interesado en Programar. Pero con el avance actual de la tecnología de Software y del desarrollo de Apps me ha llamado mucho la atención el meterme al mundo del código.
Y recién conocí una pagina llamada Codecademy que ofrece cursos de lenguajes de programación en Español.
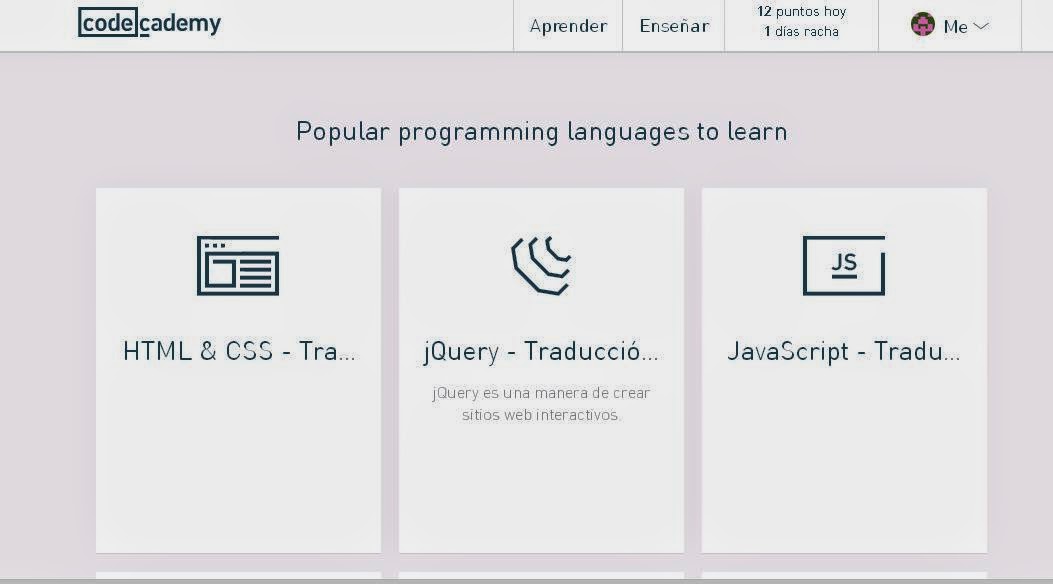
Me he metido a curiosear en esta pagina y me pareció excelente, ya que su interfaz es muy interactiva y podemos elegir que lenguajes de programación deseamos aprender. Yo no soy ningún experto en programación pero en las Historias de Éxito de la pagina hay testimonios de personas que le han sacado mucho provecho el aprender usando esta plataforma Online.
Así que decidí probarla empezando con lo mas básico, el HTML, y este blog es como mi diario personal de lo que vaya aprendiendo en esta interesante pagina. Ya empece con el HTML,
Llevo apenas un 13% completado el Curso y hay mucho mas que aprender, solo espero que al ir avanzando en él no me atore demasiado, aquí iré publicando mis progresos :)
Y recién conocí una pagina llamada Codecademy que ofrece cursos de lenguajes de programación en Español.
Me he metido a curiosear en esta pagina y me pareció excelente, ya que su interfaz es muy interactiva y podemos elegir que lenguajes de programación deseamos aprender. Yo no soy ningún experto en programación pero en las Historias de Éxito de la pagina hay testimonios de personas que le han sacado mucho provecho el aprender usando esta plataforma Online.
Así que decidí probarla empezando con lo mas básico, el HTML, y este blog es como mi diario personal de lo que vaya aprendiendo en esta interesante pagina. Ya empece con el HTML,
Llevo apenas un 13% completado el Curso y hay mucho mas que aprender, solo espero que al ir avanzando en él no me atore demasiado, aquí iré publicando mis progresos :)
Suscribirse a:
Comentarios (Atom)