Aprendiendo CSS
Publicado por
D G Blog
en
8:35
|
Ahora ya repasado el HTML básico seguimos con algo mucho mas avanzado, el CSS que serian una serie de estilos que podemos programar e ir aplicando a nuestra pagina. Aquí comenzamos
Utilizando etiqueta span en HTML - Tipo de fuente
Publicado por
D G Blog
en
8:27
|
Otro ejemplo mas para usar la etiqueta <span> ya que podemos usarla para seleccionar texto y aplicarle algún estilo. Aquí podemos ver un ejemplo mas.
Utilizando etiqueta span en HTML
Publicado por
D G Blog
en
8:23
|
Seguimos en el curso, ahora usando la etiqueta <span> que encierra partes y posteriormente le podemos colocar estilos como el ejemplo.
Usando la etiqueta DIV en HTML - Enlaces
Esta parte corresponde a usar una sección con <div> y al mismo tiempo colocarle un enlace. Esta etiqueta se dice es importante para utilizar el modo CSS
Usando la etiqueta DIV en HTML
Publicado por
D G Blog
en
10:06
|
La etiqueta <DIV> permite dividir nuestra pagina en secciones, para de este modo organizar mejor el contenido, en este punto colocamos una nueva sección de color amarillo.
Crear tablas en HTML - Estilos
Publicado por
D G Blog
en
8:09
|
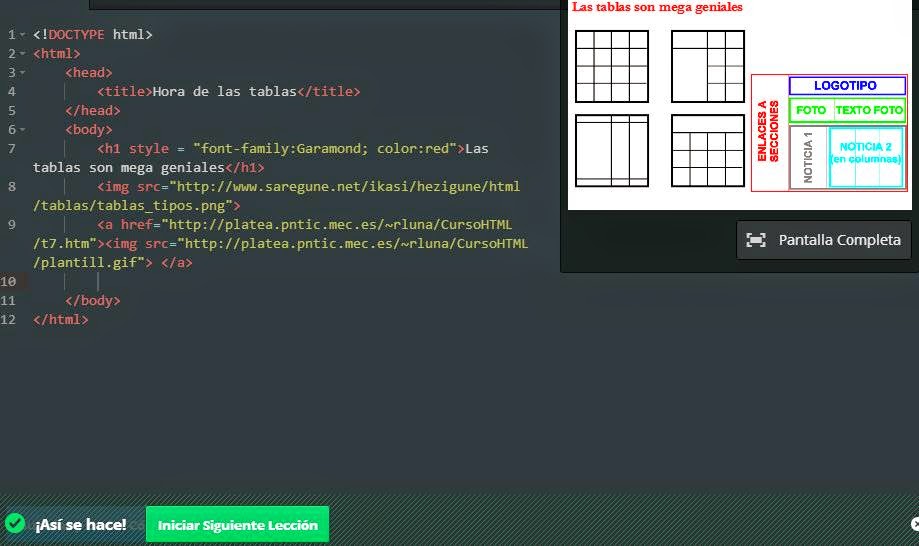
Bueno después de una pequeña confusión sobre que áreas deberían cambiarse su estilo aquí queda el resultado, la tabla se le ha colocado cierto estilo y se vea mejor.
Crear Tablas en HTML - Combinar celdas
Continuando con el curso, en este apartado hemos visto como combinar celdas utilizando la propiedad colspan="2" en este caso es a dos celdas, el numero determina con cuantas se va a combinar.
Creando Tablas en HTML - Encabezados
Publicado por
D G Blog
en
10:49
|
En esta parte tenemos a los encabezados de una tabla, se usa una etiqueta denominada <thead> y después se abre una fila en la cual colocamos celdas con <th> para definirlos.
Creando tablas en HTML - Cuerpo de la Tabla
Publicado por
D G Blog
en
10:37
|
Pues también como una pagina una tabla lleva su propio cuerpo con sus respectivos encabezados. Por el momento definimos el cuerpo con la etiqueta <tbody>. Eso es todo.
Creando Tablas en HTML -Columnas
Publicado por
D G Blog
en
10:31
|
Las columnas se van definiendo conforme agregamos celdas en la sección de filas, así que no es necesario ninguna etiqueta para definirlas. Hasta aquí todo bien.
Creando una Tabla en HTML - Las Celdas
Publicado por
D G Blog
en
10:24
|
Ahora el turno de las celdas, estas se ponen entre los <tr> y al irlas colocando estas definen automáticamente a las columnas. La etiqueta para las celdas son <td>
Aprendiendo a Crear Tablas en HTML - Las Filas
Publicado por
D G Blog
en
9:24
|
Una vez que tenemos las etiquetas <table>, se empiezan a colocar las filas de la tabla, cada fila se forma con la etiqueta <tr> y al finalizar la fila se cierra </tr>
Aprendiendo a Crear Tablas en HTML Parte II
Publicado por
D G Blog
en
9:16
|
Como podemos darnos cuenta, el programa guía paso a paso en la creación de este objeto para poderlo comprender mejor, en el Uso de la etiqueta <table> y su cierre </table>, digamos que estas etiquetas marcan el inicio y el final de una tabla.
Empezando a crear Tablas en HTML
Publicado por
D G Blog
en
9:10
|
Esta parte es la sección de tablas, colocar tablas en HTML es una parte esencial ya que nos ayuda a ordenar la información de nuestro Sitio Web. Ya había antes trabajando con unas tablas pero estas parecen ser distintas.
Creando mi Sitio Web - Colocando Negritas e Itálicas,
Publicado por
D G Blog
en
9:01
|
Esta parte se ha colocando negritas e itálicas al texto, para darle una mayor vista a la pagina web que muestra un perfil. Hay va quedando aunque no se ve muy profesional :)
Creando mi Sitio Web - Formato de Texto
Publicado por
D G Blog
en
8:55
|
Ahora el turno de aplicar formato al texto de mi pagina, usando los estilos. Todo va muy bien explicado y por supuesto se le puede entender muy bien. Los estilos en si son algo enredados y largos al irlos colocando es por ello que hay que tener a la mano el bloc de notas para ir colocando código y poderlo pegar conforme se va necesitando.
Creando mi Sitio Web - Listas dentro de Listas
Publicado por
D G Blog
en
8:44
|
En esta parte vemos como crear listas dentro de listas, ya en el proyecto de crear mi propio Sitio Web. Muy sencillo por cierto.
Creando mi Sitio Web - Listas
Publicado por
D G Blog
en
8:31
|
En esta parte del Sitio es el turno de las Listas no numeradas, colocando las secciones del perfil del Personaje. Por igual sin ninguna dificultad.
Creando mi Sitio Web - Párrafos.
Publicado por
D G Blog
en
8:25
|
Ahora el siguiente nivel son los párrafos, colocar un breve texto para empezar a darle vida a mi Sitio Web. usando etiquetas <p>
Creando mi sitio en HTML - Imagen
Publicado por
D G Blog
en
8:20
|
Ahora un breve proyecto en HTML el crear un perfil de redes sociales, en este caso nos va guiando por las diferentes partes, tomando en cuenta lo que he aprendido. Por ahora queda así.
Colocando Itálicas en HTML
Publicado por
D G Blog
en
8:10
|
Colocando palabras en Negrita en HTML
Un paso muy sencillo el de colocar negritas, se usa una etiqueta <strong> en los textos donde deseemos colocar texto resaltado en negrita. Y así de fácil.
Alineación de texto en HTML
Publicado por
D G Blog
en
9:49
|
En esta parte igual de sencilla nos muestra la alineación de texto usando el mismo atributo Style en este modo: style="text-align:center" ya dependiendo que alineación vayamos a utilizar. Utilizar este atributo se esta haciendo mas útil y mucho mas comprensible.
Aplicando color de fondo en HTML
Publicado por
D G Blog
en
9:38
|
Aquí en esta lección nos muestra la forma mas sencilla de crear fondos con los colores que deseemos, solo hay que incluir el mismo atributo style = "background-color:brown" ya sea en el body, en las listas, u otras partes del código.
Completando lecciones de HTML en Codecademy
Publicado por
D G Blog
en
9:22
|
Pues aquí en el mundo del código, no soy ningún experto en programación y mi pregunta es ¿podre con este curso lograr algo de éxito en el mundo del código? Pues por el momento hay la llevo completando ejercicios. Tomando en cuenta que empezar con el HTML es lo mas fácil del mundo en el mundo de la programación. Todo un novato entonces es lo que soy pero como dicen los expertos, todos comenzaron colocando la famosa frase "Hola Mundo". Pues por el momento Misión completada. :)
Suscribirse a:
Comentarios (Atom)